World is kind of a majestic mall! Here many times we window shop our wishes and sometimes step up to get what we want. That stepping up is all life is about! While preparing for the world, you need a good presentation. Internet has opened a big window for us to connect globally. There to present ourselves website is the perfect medium. And to build the perfect website, WordPress is the perfect platform. On WordPress you can have all the tools to build your website. What makes the perfect website is the image gallery in it. Adding image gallery in WordPress is easy and important.
Share:The Importance of Image Galleries

If you want to showcase your work via website, having image gallery in WordPress is necessary. Website is your digital footprint on the internet which will be your identity in the corporate world. That’s why its important to have an attractive website. The looks of a website is as important as its functioning. The image gallery in WordPress can give the visitors idea about your work. It can enhance the effect of your work on visitors. WordPress allows you to do whatever you can to make your website attractive and functional.
WordPress has its own way of defining beauty. To make the things easier for you WordPress has its themes which you can use to build a website. There are many options in the market, where you can get best WordPress themes. The WordPress theme making companies will take care about the looks of the website. An image gallery in WordPress is a must-have part in the look of your website. There are thousands of companies who will offer ready-made space for image gallery in WordPress. Many of them emphasize on making the theme look extravagant and glittery. This might look good in a showcase, but for a website we recommend you to go for simplicity. You can make the image gallery with simple design.
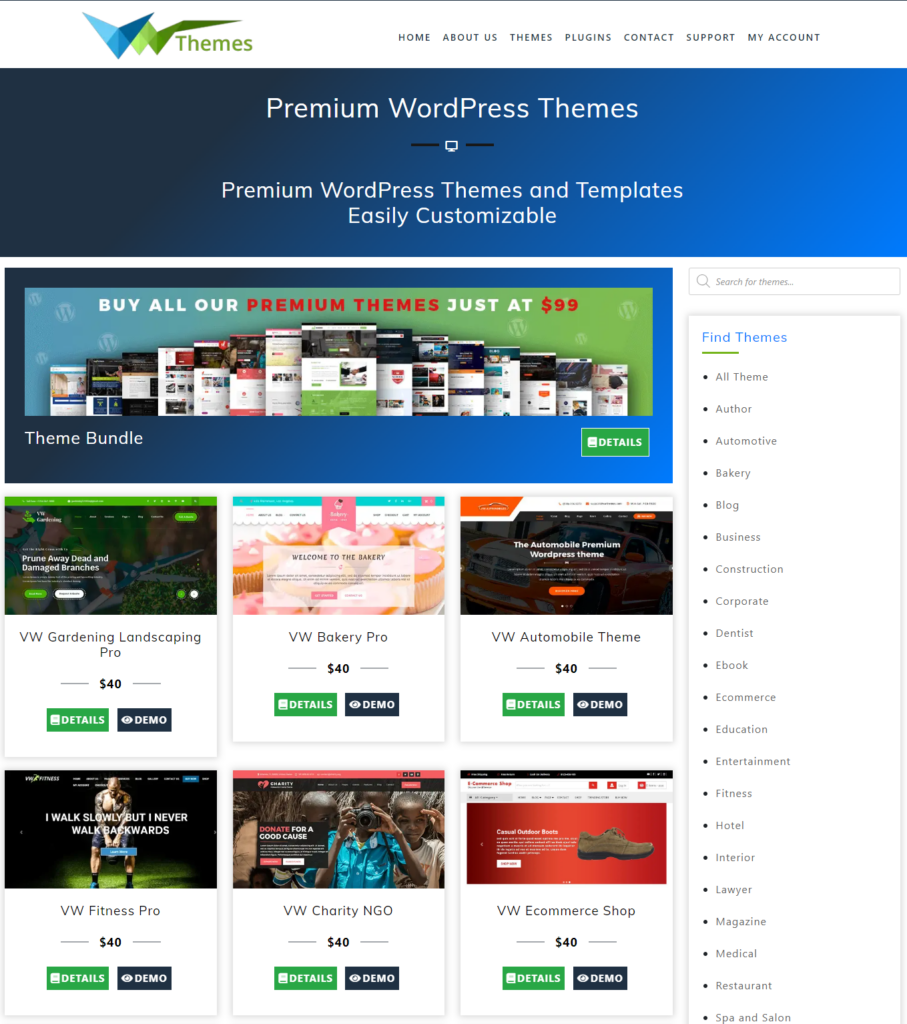
Discover VWThemes: Your Solution for Simple Elegance

Some companies like VWThemes provide this simple design in the WordPress theme made just for your profession. They have 110 such WordPress themes for you with different layouts for the image gallery. You can buy one best WordPress themes for 40$ only. Here you will get all the plugins you need. With the customization feature, you can make any changes you want to it. It has the plugins for adding an image gallery in WordPress. It involves very easy steps.
Steps For Adding Image Gallery
Step 1-
For adding an image gallery in WordPress website, you will need to install a plugin first. After download and installing your WordPress theme, look for the place for image gallery on the page. There the name of the plugin will be mentioned. The name would be ‘VW image gallery plugin’!
To install this plugin, go into the ‘Dashboard’ on the left top corner of your website. There go in the tab named ‘Plugins’ and click on ‘Add new’. There spot the tab for upload plugin. Click on ‘choose file’. Then select the zip file of the VW image gallery plugin from your system. After that click on ‘install now’.
Step 2-
After installation click on ‘Activate’ to make the plugin work. You will see the activated plugin in the list of installed plugins on the window. Just like that, a new tab will appear on the dashboard named ‘VW gallery’.
Step 3–
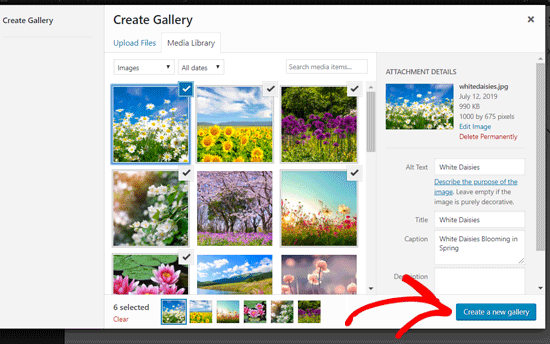
Go on the tab of ‘VW gallery’ and click on ‘add new gallery’. There the window with gallery name and description. Write the name of the image gallery.
Step 4-
When we call it an image gallery, there has to be some images. Click on the tab names ‘add image’ below the name bar. There you will see the window with the images in your system. Click on ‘upload image’. This will open the window of the folders in your system. Select the images you want to add. You can add unlimited images if you like. After uploading the images, click on ‘add images’ tab on the right side of the window.
Step 5-
After adding the images in gallery, click on ‘publish’ on the right side of the window. This will save the changes you made in the gallery.
Step 6-
After publishing the changes you made in the gallery, a link will appear on the window. Copy that link or remember the number mentioned at the end of the link.
Step 7-
Then go into dashboard and spot the tab for ‘appearance’. Go into the appearance tab and click on ‘customize’.
Step 8-
Here you will see the website with the changes you made. On the left side of the window you will see the tabs for customization. You just need to scroll down till the space for gallery appears. There you will see the sign for edit, a pencil like sign, on the title. Click on it.
Step 9-
After that the details about the template will appear on the left side of the window. There locate the bar for short-code. Here you will see the code already written. In that link write the number we copied from the link on the ‘add new gallery’ page. And click on ‘publish’ to save the changes.
Step 10-
After publishing the changes you made in the gallery, visit your website for a review. There you will see the added image gallery. Check it nicely and make the changes you want to add following the same steps.
That’s how you can add image gallery in WordPress website. In 10 easy steps you can do it without any trouble. Another way of enhancing the presentation is by connecting it to social media accounts. Adding social media icons is as necessary as adding image gallery in WordPress.
Adding Social Media Icons
Social media is everything now days. The purpose of these social media platforms is not limited to only connecting people. It has become a new way to promote your business and services. People use these platforms to inform people from all over the world about their professional activity. Plus the sponsorships and collaborations make it even easier to influence vast number of people. So having a social media icons section in your website is very necessary. In WordPress, some website theme making companies provide some ready-made installations that you don’t have to look for anywhere else. Companies like VWThemes take care of such important feature by themselves.
So, how can you add social media icons by using VW plugin into your WordPress theme? By few simple steps! First go to the plugins section and download one plugin. For this you have to choose the right file and install it. Then go back to plugin section and activate the VW social media Plugin. After that you will get a bunch of options on how many social media icons you want to add. Select some of them by adding the link of your account. Then there will be a short code given below. Copy that link and go to appearance tab into customize settings and there paste the short code into the top-bar. That’s it! You have to follow these simple steps and you can add social media icons into the sections of your WordPress website.
Linking Instagram to Your Website:
You can also connect your social media accounts like Instagram to your website. We all know how much impact social media has on our lives. Most of us live their life on social media whether its Facebook, what’s app, tweeter or Instagram. Among all these social media Instagram stands out coz of its artistic features and secure system. Instagram is also owned by Facebook but its more reliable to share personal information through posts or connect with any celebrity you admire. It has strong security options by which it becomes more trustworthy. Instagram is also used for promoting services and products. It’s the best way of marketing, as the only thing you have to do is connect with the people by attractive posts. This is why its important to have an Instagram account linked to your WordPress site.
To connect your Instagram account to your WordPress website you have to follow simple steps. First you need to install Instagram plugin. To do that, go into plugin section and search ‘Smash balloon Instagram feed’. Then activate it by installing. After that the Instagram feed section will appear on the dashboard. Then go into that section and in settings connect the Instagram account with your website. In the customization tab you can set a proper way of how the posts will appear on Instagram. Then below in display your feed section copy the Instagram feed code. Then go to the appearance tab in customization and theme setting there will be an option for Instagram. There you have to paste the Instagram code you recently copied and click the publish button. That’s it!